Did you know you can create a table question via the API?! You'll need a call to create the overall question and then a call for each row and column. Create the overall table question:
https://restapi.surveygizmo.com/v5/survey/123456/surveypage/1/surveyquestion?_method=PUT&type=table-radio&title=How%20often%20do%20you%20use%20social%20media:
When creating a Dropdown Menu Grid (type=table-menu-matrix), use properties[limits][] to define the dropdown menu answer options. For example,
https://restapi.surveygizmo.com/v5/survey/123456/surveypage/1/surveyquestion?_method=PUT&type=table-menu-matrix&title=Dropdown-Grid&properties[limits][]=apple&properties[limits][]=orange
Create a row:
https://restapi.surveygizmo.com/v5/survey/123456/surveypage/1/surveyquestion/2?_method=PUT&type=radio&title=Twitter
Note: For Dropdown Menu Grids, use type=multitext to create a row.
Create a column:
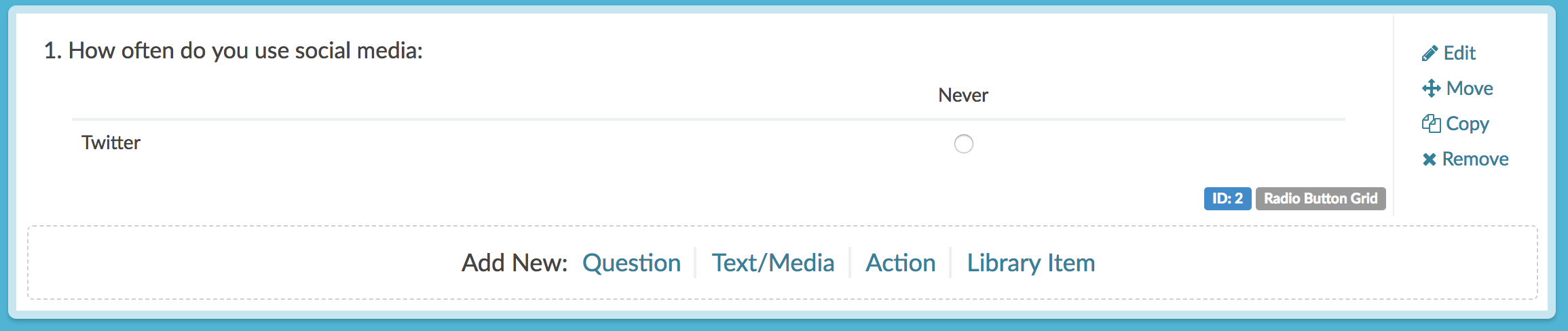
https://restapi.surveygizmo.com/v5/survey/123456/surveypage/1/surveyquestion/2/surveyoption?_method=PUT&title=Never&value=1
The resulting table would look like so:

Let's finish the table with the below calls. Creating additional rows:
https://restapi.surveygizmo.com/v5/survey/123456/surveypage/1/surveyquestion/2?_method=PUT&type=radio&title=Facebook
https://restapi.surveygizmo.com/v5/survey/123456/surveypage/1/surveyquestion/2?_method=PUT&type=radio&title=LinkedIn
https://restapi.surveygizmo.com/v5/survey/123456/surveypage/1/surveyquestion/2?_method=PUT&type=radio&title=Google+
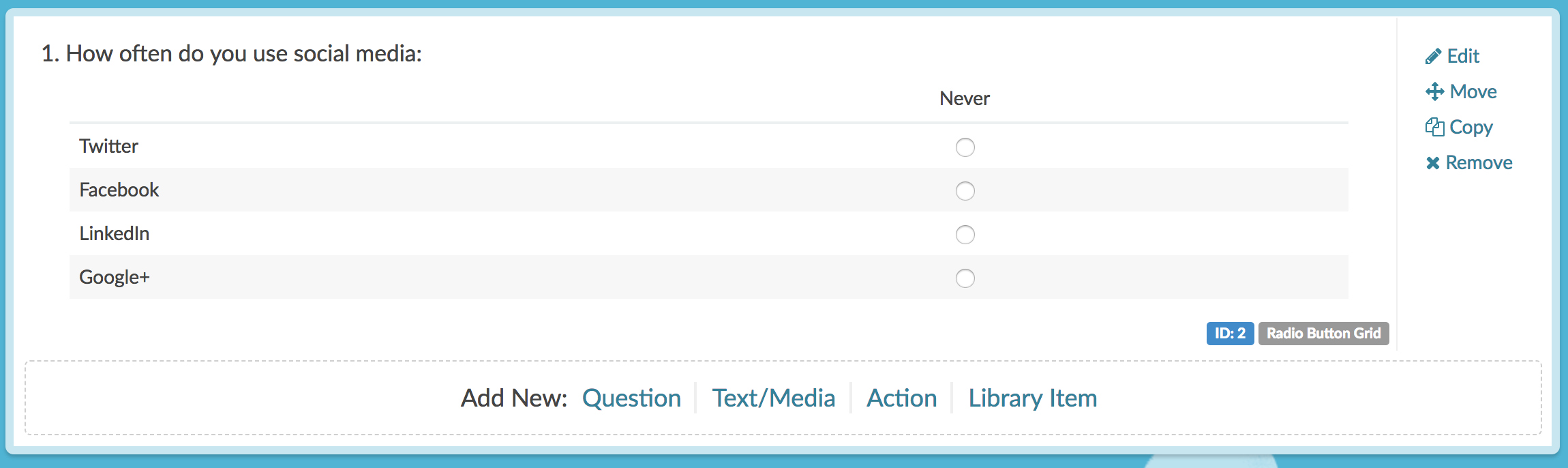
Now we have 4 rows!

Creating additional columns:
https://restapi.surveygizmo.com/v5/survey/123456/surveypage/1/surveyquestion/2/surveyoption?_method=PUT&title=Rarely&value=2
https://restapi.surveygizmo.com/v5/survey/123456/surveypage/1/surveyquestion/2/surveyoption?_method=PUT&title=Sometimes&value=3
https://restapi.surveygizmo.com/v5/survey/123456/surveypage/1/surveyquestion/2/surveyoption?_method=PUT&title=Often&value=4
https://restapi.surveygizmo.com/v5/survey/123456/surveypage/1/surveyquestion/2/surveyoption?_method=PUT&title=Always&value=5
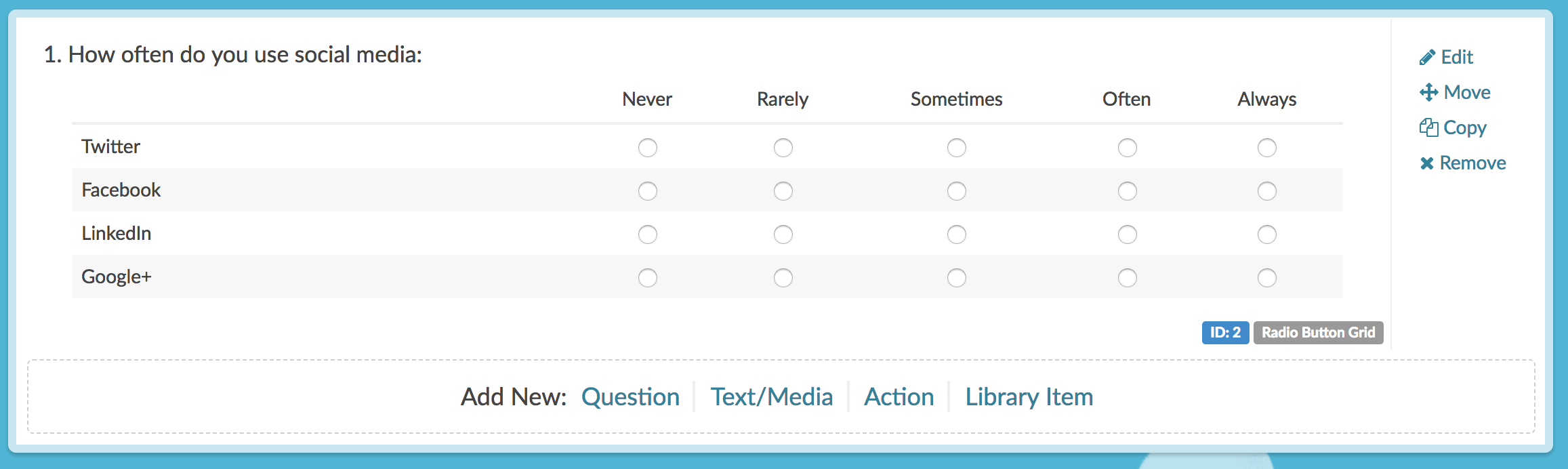
Et viola! We have a table!